- Login in your Google Account.
- If login is succeed. Then, QuietRead will try to get Google Document List Data API & Google SpreadSheet Data API authorization.
- Check "QuietreadQueue" spreadsheet file on your Google Docs.
- If "QuietreadQueue" is exist, loading data. If "QuietreadQueue" isn't exist. create new one.
- now, you can add and remove URL in Chrome QuietRead Extensions.
My studying notebook
2009/12/24
2009/11/12
[Web Tool] SpriteMe
Recently, I read two books about performance article "High performance web sites: essential knowledge for frontend engineers"[1] and "Even Faster Web Sites: Essential Knowledge for Frontend Engineers"[2] by Steve Souders.
hat two books are very good books let you can understand how to increase web performance. I found few web tools in my searching. SpriteMe is one my want to share you guys. What is SpriteMe?
ReferenceBackground images make pages look good, but also make them slower. Each background image is an extra HTTP request. There's a fix: combine background images into a CSS sprite. But creating sprites is hard, requiring arcane knowledge and lots of trial and error. SpriteMe removes the hassles with the click of a button.
2009/11/07
Rearrange Blogger Template Related Post & Add New Features
Today i spent few time to modify Blogger template like:
- Rearrange related posts code.
- prettyprint code syntax highlight.
- Adding FancyBox lightBox and modify new.
I will keep on arranging my Blogger template and help it can more friendly. There had three parts on the above list. Second list is google code pretttify. I change my code syntax from syntaxhighligher to google-code-prettify. Google-code-prettify is using easier than syntaxhighlighter. You can just include two file(prettify.js & prettify.css) add function to execute prettify. Done!! Third list is FancyBox lightBox jQuery plugin. If you are familiar with jQuery. I think it's easy to add that plugin to your web page. About first list is what i want to share how do i arrange the Related Posts.
Related PostsUntil now, Blogger haven't support related posts in your blogger template. If you want to add that feature, you have to modify some template code and add few javascript function to do that.
How does related posts work? The scenario is easy to understand. When you want to write new post, you will add Labels for this post on the bottom of Blogger editor. You add tags for the post you wrote. When web user visit your blog, related posts feature will list other relation posts following post content by specific tag. (you have three types can show related posts on your blog depending Blogger template pageType: 'item', 'archive', or 'index').[1]
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=RelatedLabels&max-results=10"'
type='text/javascript'>
</script>
</b:if>
I want to show related posts in user view specific page. So, i assign pageType is 'item'. As you can see. you can receive specific tag post content by callback function using Google Data Protocol[2]. Following is complete code to get all tage you add.
<b:loop values='data:post.labels' var='label'>
<!-- Fixed for Related Posts -->
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=RelatedLabels&max-results=10"'
type='text/javascript'>
</script>
</b:if>
</b:loop>
Finial, you need to render those data to web page. You can have simple function to do that like this.
After solving how receive data from Blogger template Layout data and render to web page. The key point of Related posts is parse data you need.
We receive Blogger template Layout data by callback function and return JSON data. The render data include post url, post title and post date (depending what you need). It's better to keep value in an object. Object is easier to understand and manipulate.
function RelatedLabels(json) {
var entries = json.feed.entry;
for (var key in entries) {
if (entries[key]) {
var item = {};
item.title = entries[key].title.$t;
item.url = entries[key].link[4].href;
item.date = entries[key].published.$t.substr(0, 10);
relatedPosts.push(item);
}
}
}You might add multiple tags in different posts, and therefore might receive the same post in different tag by loop. There are many solutions to solve duplicate post in an object.
I push related post in one object. We can extend Array.prototype.push() function to detect should we add this post to our object. If you are familiar with Javascript syntax. It's simple to manipulate DOM using Javascript like document.write(). If you concern web page performance, you should decrease manipulate DOM directly[3]. Following is complete code.var relatedPosts = [];reference
relatedPosts.push = function (data) {
var _push = true;
var length = this.length;
for (var i = 0; i < length; i++) {
if (this[i].url == data.url) _push = false;
}
if (_push) return Array.prototype.push.call(this, data);
else return this;
}
function RelatedLabels(json) {
var entries = json.feed.entry;
for (var key in entries) {
if (entries[key]) {
var item = {};
item.title = entries[key].title.$t;
item.url = entries[key].link[4].href;
item.date = entries[key].published.$t.substr(0, 10);
relatedPosts.push(item);
}
}
}
function ShowRelatedPosts(PostUrl) {
var count = 0;
var eleLi, link, date, fragment = document.createDocumentFragment();
for (var key in relatedPosts) {
if (typeof(relatedPosts[key].url) != 'undefined' && relatedPosts[key].url != PostUrl && count < 5) {
eleLi = document.createElement('li');
link = document.createElement('a');
date = document.createTextNode(' (' + relatedPosts[key].date + ')');
link.setAttribute('href', relatedPosts[key].url);
link.innerHTML = relatedPosts[key].title;
eleLi.appendChild(link);
eleLi.appendChild(date);
fragment.appendChild(eleLi);
count++;
}
}
var eleOl = document.createElement('ol');
eleOl.appendChild(fragment);
document.getElementById('relatedPosts').appendChild(eleOl);
}
2009/11/04
Inner Google Docs Quickly View Alternate URL by Chrome Extensions
If you paid your attention at Google Docs service, you will found Google Docs team announce few new feature like View online files using Google Doc Viewer, Shared folders and more in Google Docs, Taking charge of your document sharing etc. One of my favorite new feature is Google Docs Viewer. Google Docs Viewer let you quickly view documents online without leaving your browser. You don't need to download it if you just want quick it.
Google Docs Viewer is a very convenience tool let you increase browser experience. But, it's still have few restrained. It's just support three file format: PDF documents, PowerPoint presentations, and TIFF files now. Beside file type part, you need put documents on the internet.
I like search documents on the internet when i don't know somethings. I type keyword in search engine and combine search file type. Google search engine started support QuickView new feature few weeks ago. It does work very well. But, there isn't every pdf or ppt item has QuickView button on the list. It's a easy way to solve this problem. Copy target doucment URL and paste it in Google Docs Quickly View. Then, Done!! It sounds great, right? Not at all, how could we do this job more convenience. I choose Chorme Extensions.
What's Chrome Extensions?The Basic of Chrome ExtentsionExtensions are small software programs that can modify and enhance the functionality of Google Chrome.
You write them using web technologies like HTML, JavaScript, and CSS. So if you know how to write web pages, you already know most of what you need to know to write extensions." - Defintion in Google Chrome Extension: Development Documentation
"An extension is a zipped bundle of files — HTML, CSS, JavaScript, images, and anything else you need — that adds functionality to the Google Chrome browser. Extensions are essentially web pages, and they can use all the APIs that the browser provides to web pages, from XMLHttpRequest to JSON to HTML5 local storage.
Many extensions add UI to Google Chrome, in the form of toolstrips (toolbar additions) or page actions (clickable badges in the address bar). Extensions can also interact programmatically with browser features such as bookmarks and tabs. To interact with web pages or servers, extensions can use content scripts or cross-origin XMLHttpRequests." - OverView
As you can see above paragraph. We can almost do anythng you want from add Google Chrome UI to use content script to manipulate DOM tree. How do we slove problem we told in Chrome extension? The scenario is very simple. Using content script manipulate DOM tree and innert Google Docs Quick View URL in each target document.
Content ScriptContent scripts are JavaScript files that run in the context of web pages. By using the standard Document Object Model (DOM)," - Content Script
At my last post. There has a new search engine let you can search PDF file type ebooks. So, i holp content script can execute in two part. "Google Search Engine" and "PDFBooks search engine". First, we need to get target documnet url in DOM tree. There are few tools can help me to inspect current location in DOM Tree. I chose Google Chrome Developr tools (Ctrl+Shift+J).

if (doc.URL.toString().match(/^http:\/\/www.google.com/)) {
links = doc.querySelectorAll('h3 > a.l');
}
if (doc.URL.toString().match(/^http://pdfbook-s.com/)) {
links = doc.querySelectorAll('div#menu + a');
}We inspect target documents url by querySelectorAll.
for (var i = 0, len = links.length; i < len; i++) {
var link = links[i];
if (link.toString().match(/pdf$/) || link.toString().match(/ppt$/)) {
var docViewer = document.createElement('a');
docViewer.setAttribute('href', 'http://docs.google.com/viewer?url=' + link);
docViewer.setAttribute('target', 'blank');
var favicon = document.createElement('img');
favicon.src = 'http://docs.google.com/favicon.ico';
docViewer.appendChild(favicon);
link.parentNode.insertBefore(docViewer, link);
}
}Then, we can parse each hyperlink to insert alternate Google Docs Quick View URL if hyperlink has "PDF" or "PPT" keyword in a simple loop.Registered your content scriptContent script needs to register in a extension's manifest.json file. like so:
{
"name": "Insert Google Doc Quickly View URL",
"version": "0.1",
"description": "Insert Google Docs Quickly View for PDF & PPT file format link",
"content_scripts": [
{
"matches": [
"http://www.google.com/search*",
"http://www.google.com.tw/search*",
"http://pdfbook-s.com/*"
],
"js": ["insert_docs_quickly_view_url.js"]
}
]
}Everything you done. What's different after using this extension.


Reference
PDFBooks


2009/11/02
JSONC Of Picasa Web Ablum
JSON, short for JavaScript Object Notation, is a lightweight computer data interchange format. It is a text-based, human-readable format for representing simple data structures and associative arrays (called objects). - wiki
JSONC: Clean, Compact, and Customizable. Minimize the number of JavaScript objects
http://picasaweb.google.com/data/feed/api/user/userID?alt=json&callback=?http://picasaweb.google.com/data/feed/api/user/userID?v=2&alt=jsonc&callback=?
2009/10/15
Our Earth Need Your Help!!
"A carbon footprint is "the total set of greenhouse gas (GHG) emissions caused directly and indirectly by an individual, organization, event or product". For simplicity of reporting, it is often expressed in terms of the amount of carbon dioxide, or its equivalent of other GHGs, emitted." - definition by wikipedia
2009/10/12
Few New Google Chrome Video From GoogleJapan
2009/10/11
WhatTheFont

After i wrote this article. I try to search this font on the inter and ask my colleagues. What's this font? Until today i still haven't gotten exactly this font. But, i found iPhone app WhatTheFont in one iPhone Home screens of First & 20. First & 20 is a collection of Home screens of some of the best and brightest developers, designers and tech writers.
What does WhatTheFont[app store link] do? It's very clear to understand as app name - Identify the fonts in a photo or web graphic!! Following is the simple step i try to identify the font i didn't know.
Using WhatTheFont app on your iPhone or iPhone touch.
Using WhatTheFont web page to identify the fonts.
- You can upload a file or paste a specify image url.

- Check selection characters. Leave character boxes blank if no valid character is highlighted. Then, click continue.

- You will get few font matches as App version.

Summary
Compare WhatTheFont App version and WhatTheFont web page font identify. I get more font matches by using App version than using web page font identify. But, as you can see. Using web page font identify is more easy than App version. Whatever you chose which one. If you get the anwser like me. I think it's a good solution at least.
2009/10/09
Quickly view formatted PDFs in your search results
2009/10/07
BambooBig.blogspot.com LiveDemo Gallery

- BambooBig.blogspot.com LiveDemo Gallery directly link
- you guys should click 竹部落 (bamboobig.blogspot.com) page top right Lab icon to direct to demo gallery
2009/10/03
Come back to Dropbox!

Hi Kai-Chu,
We noticed that you signed up for Dropbox a while ago. Recently your Dropbox has been feeling kind of lonely :-(
As a reminder, Dropbox lets you:
- Sync files between your computers and the web
- Backup your files online and access them from anywhere
- Share large files and photos easily
Your Dropbox hopes you'll come back!
- The Dropbox Team
Reference:
- DropBox http://www.getdropbox.com/
- Download iPhone app for iPhone and iPod Touch
2009/06/25
2009/06/02
Google Docs Support .xlsx and .docx Now

2009/05/08
App Engine TemplateSyntaxError
from google.appengine.ext.webapp import template
def HtmlRender(self, template_file, template_values):
temp = os.path.join(os.path.dirname(__file__),
'templates/'+template_file)
self.response.out.write( template.render(temp, template_values) )
template_values ={
'url' : self.request.url,
'my_dictionary' : { 'item1' : 1, 'item2' : 2}
}
url: {{ url }}
{% for key, value in my_dictionary.items %}
{{ item.key }} : {{ item.value }}
{% endfor %}
As you can see above code. you can app engine template to generate HTML than before generate code from within strings in the Python..
"TemplateSyntaxError: 'for' statements with five words should end in 'reversed': for key, value in my_dictionary.items".
Yes, you will get one error message. What? It looks as normal python code and seems does work. Because Google App Engine now support Django 0.96 version. If you want to receive a dictionary data type from python. You must modify Django template in HTML page.
2009/04/08
Free iPhone Application Programming by Apple & Stanford
- You can use AppSniper to track apps form app stroe on your iPhone or iPod touch. Or, you can visite AppShopper.com that you can track apps on web too.
2009/03/20
2009/02/23
Google Calendar Primary Calendar Change
- backup your calendar (export these calendars).
- delete the calendar that you want to change to primary calendar.
- delete the primary calendar (you can't delete this calendar truly. just clear events).
- this stage. you have two empty calendars.
- change the primary calendar name what you want. (ex: Wall Street).
- import backup calendars to your primary calendar

- create new calendar(your original primary calendar)
- import backup
- done

2009/01/08
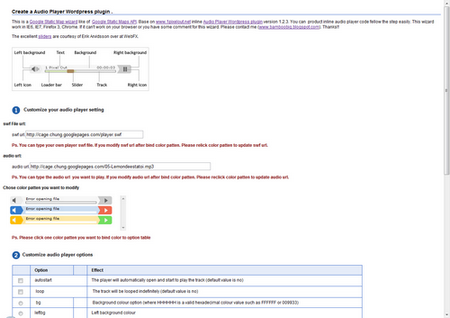
Audio Player Wordpress Plugin Wizard

<object id="audioplayer1" height="24" width="290" data="http://cage.chung.googlepages.com/player.swf" type="application/x-shockwave-flash">
<param value="http://cage.chung.googlepages.com/player.swf" name="movie"/>
<param value="playerID=2&bg=0xCDDFF3&leftbg=0x357DCE&lefticon=0xF2F2F2&rightbg=0xF06A51&rightbghover=0xAF2910&righticon=0xF2F2F2&righticonhover=0xFFFFFF&text=0x357DCE&slider=0x357DCE&track=0xFFFFFF&border=0xFFFFFF&loader=0xAF2910&soundFile=xxxx" name="FlashVars"/>
<param value="high" name="quality"/>
<param value="false" name="menu"/>
<param value="#FFFFFF" name="bgcolor"/>
</object>
The Audio Player WordPress Plugin Wizard is Google style like. Build All by whole javascript and use excellent sliders are courtesy of Erik Arvidsson over at WebFX. The simple UI-dirven way let you can build your player look easily and only 3 steps.




2009/01/02
Feed media:thumbnail Item

In my early two posts(I,II). I talk about Blogger in Draft new features, the Geotagging. There are many blogger discuss the new feature in comments of New feature: Geotagging by Blogger In Draft. Now, maybe you don't understand that this post i will talk about feed item and why i will remind it.
If you had read the post of blogger draft new feature. You will notice that the author offer a Gagdet(here). It's add a google map in you blogger that parser feed georss:point data of your post feed. And i found Blogger Developers Network announced a feature about media:thumbnail(here). It's talk about you can get a 72x72 pixel image in your feed if you add first image in your post. Those give me a idea. I modify my blog template that just list the post if you click the older post link in the footer of blog.
<b:if cond='data:blog.pageType == "index"'>
<!-- Show article title only -->
<div class='thumbnail_'>
<table>
<tr>
<td>
<script expr:src='"/feeds/posts/default/" + data:post.id + "?alt=json-in-script&callback=GetThumbnail"'
type='text/javascript'>
</script>
</td>
<td>
<h3 class='post-title' id='list-title'>
<a expr:href='data:post.url'>
<data:post.title/>
</a>
<h2 class='date-header'>
<data:post.dateHeader/>
</h2>
</h3>
</td>
</tr>
</table>
</div>
<b:else/>
<b:include data='post' name='post' />
</b:if>
function GetThumbnail(json) {
var url = (typeof(json.entry.media$thumbnail) != 'undefined') ? json.entry.media$thumbnail.url : " & quot;
if (url.length & gt; 0) document.write('<img src=\"' + url + '\"/>');
else document.write('<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsPeUmlIKKTCkO4u4w42SdR4ph9rwh6IgI53ESBC232pBzD8nlNbOZdUk-P5KtJh73TLP_fRMU_HR3CIY-vNDYriqFSfX2un2HH-mKa_w-iChRdLCYoCU3n0rbEPcfOOHMPdyxMxIkQyc4/" />');
}
The above code. javascript code pass one feed by pass data:post.id and execute callback functionGetThumbnail to write the image url.
get your blogger thumbnail←←